In this post, we share our thoughts and observations on the current situation of Flutter web production. Let’s start by defining Flutter first.
What Exactly Is Flutter?
Google launched Flutter as an open-source development framework for developing cross-platform applications for Android and iOS. Flutter was formally introduced in December 2018 as the first stable version. And now, according to Statista, about 14% of developers will use Flutter in 2021. And as per a 2021 developer survey, Flutter is the most popular cross-platform used by developers around the world.
Flutter blends the simplicity of development with native-like performance while preserving visual consistency across platforms. Flutter’s programming language Dart was designed to be a substitute for JavaScript. Most significantly, Flutter is an open-source project that is free to use. Flutter competes well with React Native in terms of popularity on GitHub and Stack Overflow.
Google uses Flutter for numerous Google Assistant modules and the Google Home Hub user interface. Furthermore, there are currently 50,000 Flutter applications available in the Google Play Store, and this figure is rapidly growing.

Is Flutter Web Production Ready?
Now comes the defining moment. The Flutter Web is nearly ready to go into production. Flutter for the Web just transitioned from beta to stable. And this is great news for developers since it allows them to create extremely secure and attractive websites. You may use it to create a website.
If you already have a codebase for Flutter mobile applications, you may publish them to the web with the same codebase. Butt is still in the early stages. So, please keep in mind that there may be some glitches and difficulties ahead when developing web applications using Flutter. Nonetheless, it is enough for the majority of applications.
Flutter 2 includes new icons and other components that will make it easier to build web apps. Flutter widgets are built with Google’s material design principles in mind. So, even novice Flutter developers may create high-quality apps.
Note: Before you begin working on a Flutter web production project, you must first install Flutter version (2).

What Does Google Say About Flutter Web Production?
In its announcement of solid web support, Google said that Flutter is best suited for Single Page Apps (SPAs), Progressive Web Apps (PWAs), and porting current mobile apps to the web. Google product manager Mariam Hasnany said at the Flutter Engage virtual event that “while you can do a lot on the web, Flutter’s initial stable release is best suited for building web applications, not static content websites.”
In the end, Flutter is a user interface framework that specializes in dynamic design components. And this makes it ideal for web applications that need a rich, interactive UI.
According to the Flutter website: “Text-rich, flow-based, static content such as blog articles benefit from the document-centric model that the web is built around, rather than the app-centric services that a UI framework like Flutter can deliver.”
What can you do on Flutter Web?
Flutter Web has a few important features that you may use. These capabilities assist developers in managing the complexity of user interface designs for all types of layouts across a wide range of web and mobile devices.
1) Responsive Design
In today’s design trends, companies strive to meet better design standards to offer the highest user experience for their customers. With increasingly complex user interfaces, developers face many difficulties adapting app designs to various screen sizes and layouts. And this particularly true on mobile, tablet, and desktop platforms.
Flutter includes built-in responsive design widgets and packages to address these issues. And they assist developers in developing sophisticated user interfaces for various screen sizes in a single codebase.
2) Breakpoints
Breakpoints assist in responding to changes in screen layout depending on the width of the screen device. The Flutter community created this package, which adheres to Material Design breakpoint requirements depending on various dimensions. You may show the appropriate layout design optimized for the right set of devices at each layout breakpoint.
3) Layout Orientations
End-users may engage with your website in both portrait and landscape orientations on more portable devices. Your website must be able to manage layout orientations and adjust to screen orientations appropriately. To address this use case, Flutter offers a handy widget.
4) Basic Search Engine Optimization
To enable Googlebot to crawl your website with the appropriate meta tags for organic Google Search results, set the index.html file for basic search engine optimization. You may optimize the PWA app search on Google Search, Apple App Store, and Google Play by configuring the manifest.json file if you are utilizing PWA mode.
5) Extensive Functionality
In most scenarios, Flutter may already be used in production to create various consumer-facing and enterprise-grade apps and websites for your end-users.
6) Access to Browser APIs
Flutter offers an easy method for Flutter web applications to quickly access browser APIs by using well-developed packages, including asjs, Dart: HTML, and Dart: UI.
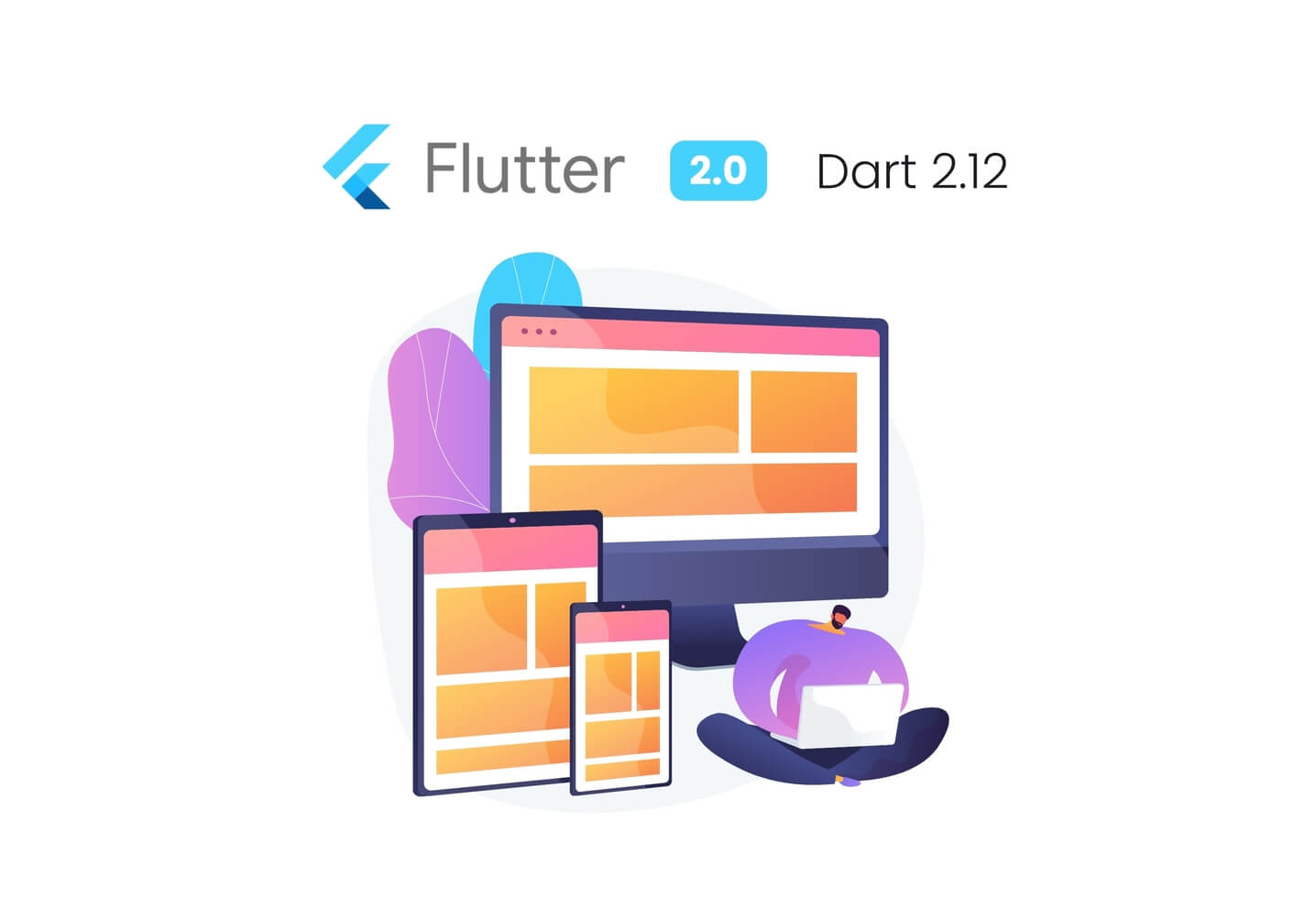
What Can’t You Do with Flutter Web?
Advanced Search Engine Optimisation
Unfortunately, since Flutter Web is a single-page application with a single index.html page, it cannot offer page-level SEO for separate screen pages.
In terms of deep linking in Flutter Web, basic deep linking to individual pages is theoretically possible. But there is one major problem, and that is related to the hashed “#” route. When users share a website link with a hashed path on other platforms, the sites may strip away all path routes and parameters after the “#” symbol. And we will lose the deep connecting route and associated tracking settings, which we want the visitor to view instead of the home page.
Furthermore, search engines may read the hash sign in the URL as a segment of the home page rather than a distinct route to a specific page. If your use case needs the website to be completely SEO, we suggest utilizing the amp.dev Accelerated Mobile Pages framework or the vanilla web framework alternatively.
You may have also come across a few other Flutter disadvantages mentioned on Twitter and Reddit. Nonetheless, let us hope that Flutter will overcome these obstacles and emerge prominently in the future.

What Is Flutter Web Production’s Future?
When forecasting the future of the Flutter web, we must take current trends into account. For example, a recent significant upgrade to Google’s cross-platform UI Toolkit, Flutter 2, improves web compatibility while introducing new platforms like desktop, foldable, and embedded. Along with it, Dart 2.12 introduces null safety and a Dart foreign function interface (FFI). Flutter 2 now supports Chrome, Edge, Firefox, Safari, and native programs for macOS, Windows, and Linux.
Google has worked hard to enhance Flutter’s online performance throughout the comparatively lengthy technical preview period. And they did it by creating a new CanvasKit-powered rendering engine employing WebAssembly. And they simultaneously guaranteed that experiences made for the web can operate smoothly on desktop and mobile platforms. Flutter initially focuses on two Web scenarios: Progressive Web Applications (PWAs) and single-page apps (SPAs).
Flutter 2 Adds Support for Foldable Devices
As you may already know, Microsoft has contributed to Flutter to enhance foldable device support with the help of the ‘TwoPane’ widget. And now, the Microsoft team has announced this independently. The fundamental concept for enabling foldable devices is “display features,” which are non-functional portions of a display such as cutouts, hinges, and folds. To prevent display features, developers may place their Flutter UI elements inside the display’s so-called “safe region,” which is handled automatically by the system.
According to Microsoft experts, adding dual-screen functionality to an app will be as simple as utilizing a TwoPane widget, which offers a straightforward method for scaling up a design. And this makes it simple to display one or two widgets based on available space, thus the name. The Flutter foldable support is currently a work in progress.
Treinetic Is Excited About Flutter Web Production
Despite the technical difficulties highlighted on Reddit and Twitter, Google’s Flutter 2 is an important step forward for web support in its cross-platform framework. It was also an essential move, given that the capabilities offered by Google’s leading web browser, Chrome, fuel most of Google’s developer activity. And that’s why we are excited about Flutter web production as an award-winning software engineering firm.
Because the framework is not appropriate for text-rich web applications, it seems that PWAs will concentrate on Flutter in the future, at least in terms of web compatibility. PWAs are web applications with native app-like interactive capabilities, and Google has recently pushed this technology ahead.
It’s also worth keeping a watch on the continuing rivalry between Flutter and React Native. Both are open source, but two web titans also back them.