Do you wish to speed up the development of your apps? Cross-platform development may save you money, but which of the two technologies – React Native VS Flutter – should you use? According to Statista, React Native and Flutter have been the most popular cross-platform mobile app development frameworks for the last two years. Their adoption rate keeps increasing, and they’ve already surpassed their competitors.
We’ll go further into the Flutter vs. React Native debate and ask the experts which is the best for 2021 app development and why.
Flutter VS React Native: A Developer’s Perspective
React Native is a Facebook-initiated project that the company made open-source in 2015. On the other hand, Google launched a project called Flutter in 2017, which they have successfully pushed ever since. In both cases, app developers may use a single programming language to create cross-platform applications more quickly. There is already a large community for React Native, but Flutter has been gaining popularity since 2017.

We’ll look at different factors to see how they compare in this article:
-
- Programming language
-
- Technical architecture
-
- Installation
-
- Setup and project configuration
-
- UI components and the development API
-
- Developer productivity
-
- Community support
-
- Build and release automation support
With our criteria established, it’s time to go further and learn more about each of them in-depth.
React Native VS Flutter: Programming Languages
Using cross-platform mobile app development, you can create applications for iOS and Android with a single programming language.
React Native — JavaScript
React Native is a cross-platform application development framework that makes use of JavaScript. At present, JavaScript is a highly popular language in the web community. It is often used with other well-known JavaScript frameworks like React. Web developers can now create mobile applications with little training, thanks to React Native. As a result, businesses embraced React Native without hesitation. Dynamically typed programming languages like JavaScript allow you to accomplish almost anything. This is both good and problematic.
Flutter — Dart
Flutter makes use of a programming language developed by Google in 2011. Dart’s syntax is simple to grasp for JavaScript or Java developers since it supports most object-oriented ideas. Dart’s official website has excellent, simple-to-follow documentation that makes getting started with the language a breeze.
React Native VS Flutter: Programming Language Analysis & Results
Most web developers utilize JavaScript, making it simple to switch to the React Native framework. Dart has a robust feature set, but it is less widely used and less well-known in the development community. This means that when comparing React Native VS Flutter, React Native comes out on top in the programming language stakes.
Score: React Native 1 — Flutter 0
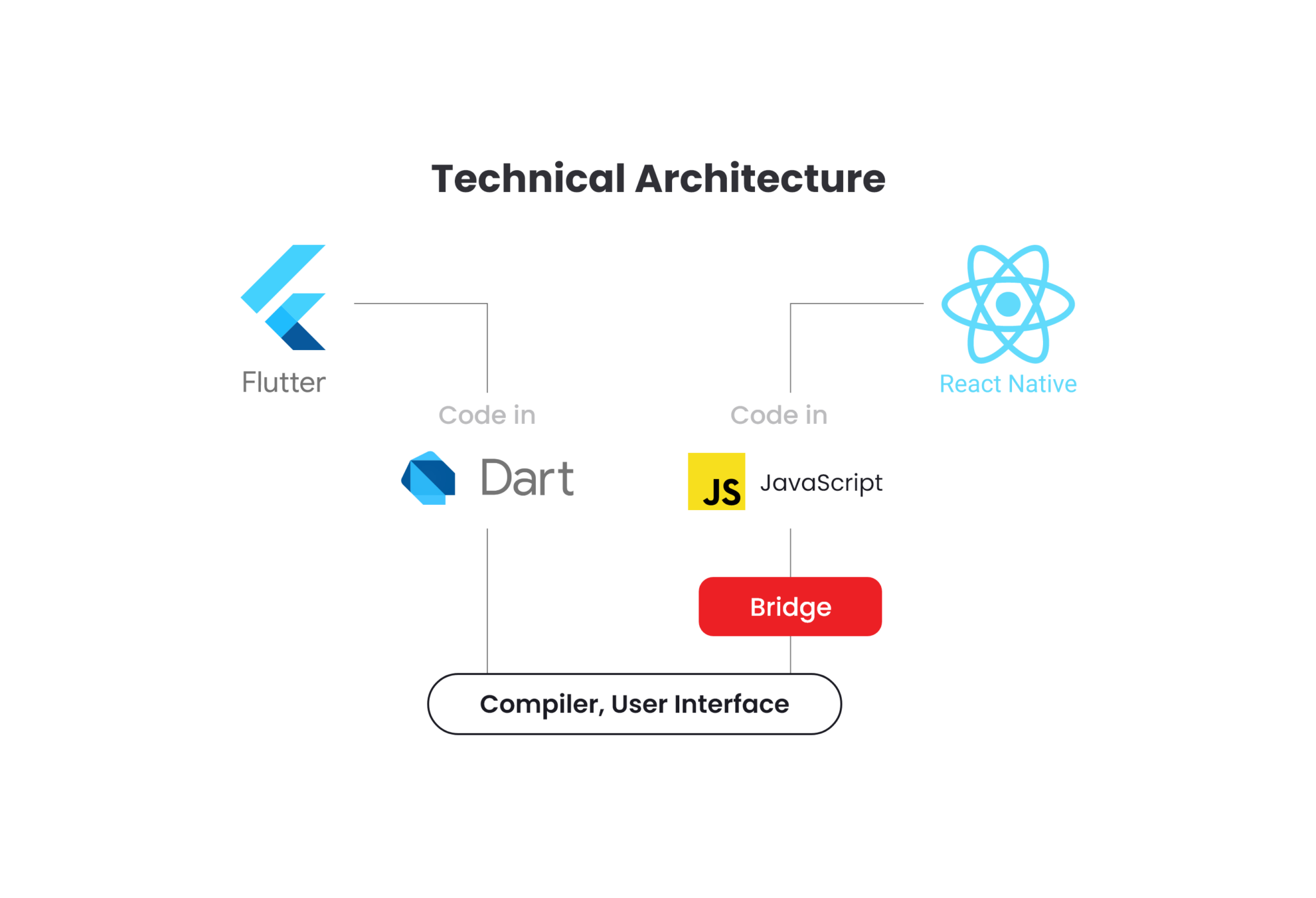
React Native VS Flutter: Technical Architecture
Technical architecture is an important factor to consider when selecting a cross-platform mobile app development framework. We can make an informed choice and choose the framework that is best for our project if we are aware of the framework’s internals.
React Native — Flux
The React Native architecture is heavily reliant on the architecture of the JS runtime environment, namely the JavaScript bridge. At runtime, the JavaScript code is compiled into native code. React Native takes advantage of Facebook’s architecture. To put it another way, React Native communicates with the native modules through a JavaScript bridge.
Flutter
Flutter comprises two main components: a software development kit (SDK) and a framework with a widget-based UI library.
In a nutshell, a framework is a widget-based UI library that includes reusable UI elements like sliders, buttons, and text inputs, among other things. Depending on your requirements, you may subsequently customize these elements further.
An SDK is a collection of tools for creating apps and compiling them into native machine code for iOS and Android.
Flutter requires the Dart programming language, which Google developed in October 2011. It has evolved significantly since then, and it is still one of the best options for creating mobile and web apps today.
C++ is the predominant programming language for the Flutter engine, which remains at the heart of the framework. The low-level implementation of the Flutter API, such as accessibility support, the Dart runtime, graphics text layout, and plugin architecture, is the engine’s responsibility.

Analysis & Results
There isn’t always a requirement for a bridge when using the Flutter engine since most of the native components are already in the framework. However, React Native communicates with native modules through the JavaScript bridge, resulting in subpar performance. As a result, Flutter emerged victorious in the contest against React Native. So far, it’s a tie between React Native VS Flutter.
Score: React Native 1 — Flutter 1
React Native VS Flutter Installation
Developers who are just getting started should quickly understand the installation process, and it shouldn’t have too many stages.
React Native — NPM
To get started with the React Native framework, download and run the node package manager (NPM). Installing React Native is simple for JavaScript developers. Nevertheless, other developers will have to learn how to use the node package manager. You can install the packages locally or globally using the node package manager. The developers will need to know the precise location of the binary. We’ll also need the package manager on macOS when installing React Native.
Flutter — Binary download
To get started with Flutter, go to the Flutter website or Github and download the binaries for your platform of choice. On macOS, we must download the Flutter.zip file and add it to the PATH variable. To save users from having to go through these additional steps during installation, Flutter should support package managers such as Homebrew, MacPorts, YUM, APT, and so on.
Analysis & Results
Neither Flutter nor React Native have a native package management one-liner installation for a specific OS. However, it seems that installing Flutter entails additional steps. Installing React Native doesn’t need downloading the binary; package managers may take care of it for you.
Score: React Native 2 — Flutter 1
React Native VS Flutter Setup and Project Configuration
It takes time to set up the new framework on the developer’s machine. Configuration of software installations is necessary for droves to accomplish this task. To get people up and running quickly, the technology should come with thorough instructions and documentation.
React Native
The React Native project’s getting started guide assumes that the developer already has all of the necessary setups for iOS and Android creation. There isn’t much information about the Xcode command-line tools, but it won’t be enough to get you started. The manual goes right to the stage of creating a new project.
Flutter
For iOS and Android, the Flutter Getting Started Guide includes comprehensive instructions on setting up the IDE and platforms. Flutter install on macOS has all the info you need. The flutter doctor command-line tool is included with the framework and walks developers through the setup process to make things even easier. It examines the local system to see which tools are already installed and which ones need to be set up. We can proceed with building a new Flutter app if the flutter doctor command is happy.
Analysis & Results
The comparison between React Native VS Flutter shows that Flutter has superior documentation and CLI tools for setup and configuration. Thus, it’s obvious which one to choose in this case.
Score: React Native 2 — Flutter 2
UI Components and Development API
Support for native components is critical when developing cross-platform mobile applications. Our app won’t feel like a native one if it doesn’t have native component support. An API is necessary for the framework to access the native components easily.
React Native — Fewer components
UI rendering and device access APIs are the only features provided by the basic React Native framework. React Native relies on third-party libraries to access most native modules. Too many third-party libraries are necessary for React Native to work properly. There is a comprehensive collection of development tools and official APIs available.
Flutter — Rich in components
In addition to UI rendering components, the Flutter framework comes with many libraries and API access. Because of this comprehensive collection of components, third-party libraries are no longer necessary. You’ll get everything you need to build mobile applications if you get the Flutter framework. The Material Design and Cupertino features in Flutter simplify developers to design an app’s user interface for iOS and Android.
Analysis & Results
While React Native relies heavily on third-party libraries, Flutter has robust developer APIs and UI components. As a result, in the debate between React Native VS Flutter, Flutter emerges victorious once again.
Score: React Native 2 — Flutter 3
React Native VS Flutter: Developer Productivity
The ability to create applications more quickly relies on developer productivity. As a result, it’s critical to keep your focus only on app development at all times.
React Native
If a developer is proficient in JavaScript, creating cross-platform apps will be a breeze. The hot reload functionality in React Native saves developers a lot of time when testing UI changes. Developers may use whatever text editor or IDE they choose as far as IDE support is concerned.
Flutter
Flutter also includes a hot reload function, and the sample app is incredibly simple to use. However, as applications get more complicated, developers will become familiar with and implement the new Flutter ideas. Additionally, Dart is not a widely-used programming language, and many integrated development environments (IDEs) and text editors lack support for it.
Analysis & Results
React Native, being a mature framework, offers excellent developer support in Integrated Development Environments (IDEs) and language capabilities. As the Flutter community develops, so will Flutter’s popularity, which is still relatively young. And this levels the scores between React Native VS Flutter.
Score: React Native 3 — Flutter 3
React Native VS Flutter: Community Support
Developers create a community to exchange knowledge when they show an interest in new technology and incorporate it into their development process. Developers benefit from a robust community when they can learn from one another and work through issues they are experiencing.
React Native
When React Native was first released in 2015, it quickly garnered traction among developers. There is a global React Native developer community with many meetings and conferences. One of the most prominent React Native conferences took place in Poland, and there are meetings in nearly every major city across the globe.
Flutter
Flutter has been around for a while, but Google’s promotion during the 2017 Google I/O conference brought it to greater recognition. Flutter’s user base continues to expand at a fast pace. Online get-togethers and conferences are becoming more common. In 2018, Google announced the release of Flutter 1.0, which was the most significant to date. While the Flutter community is expanding quickly, there aren’t enough tools available for developers to address the most pressing problems they’re encountering.
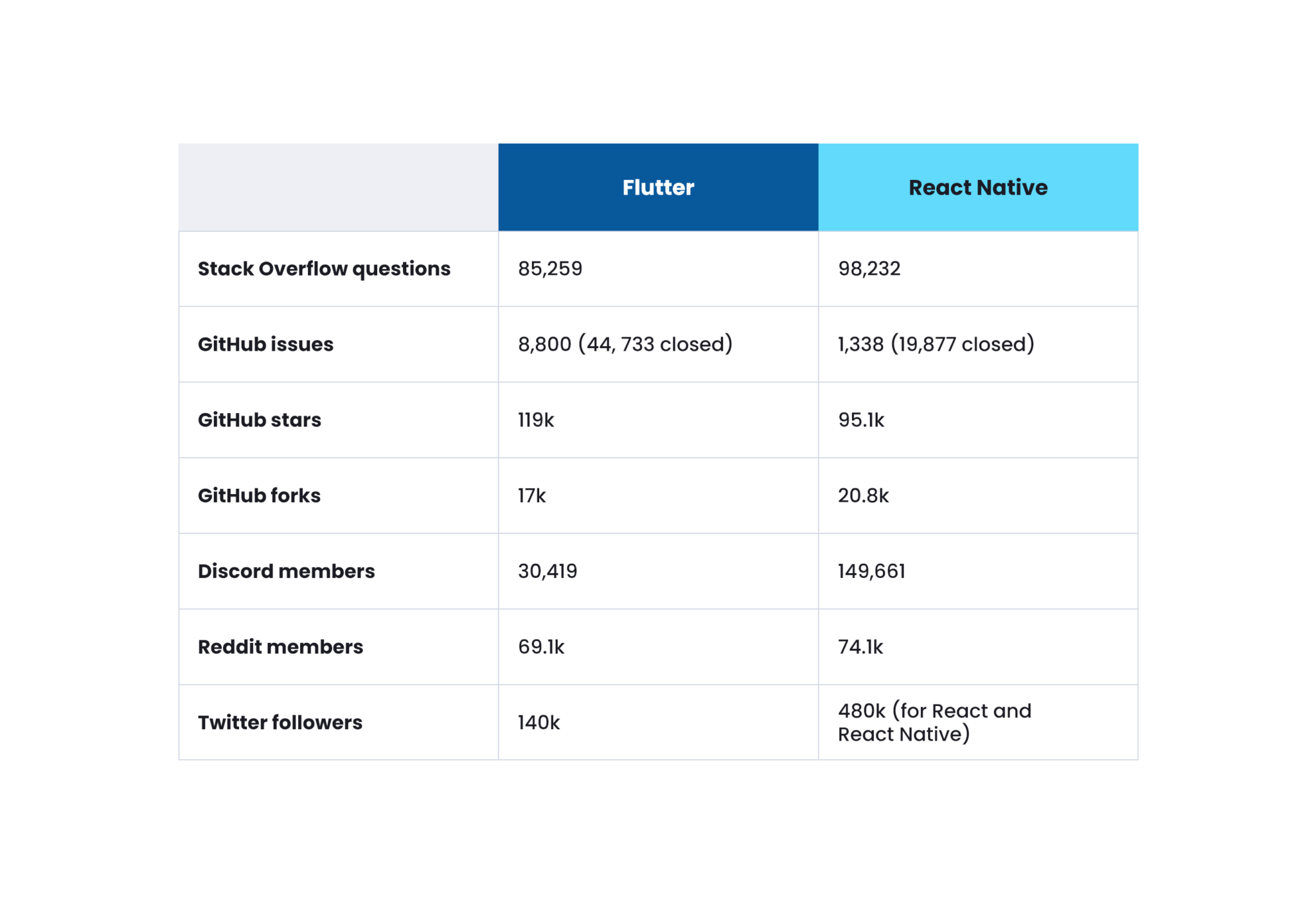
Comparing the most common communication routes for each tool is important, so we’ve included some additional information:

Analysis & Results
Since the introduction of the framework, the React Native community and its resources have expanded significantly. Flutter is a newer framework as compared to React Native, yet it has a burgeoning community. All in all, React Native gets the nod here.
Score: React Native 4 — Flutter 3
React Native VS Flutter Testing support
An excellent approach to receiving immediate feedback on your code is to write tests for it. Every mature technology has a testing framework that enables developers to create unit, integration, and user interface tests.
React Native
A few unit-level testing frameworks in JavaScript are available for React Native, which is a JavaScript framework. Snapshot testing is possible using these technologies. However, React Native does not provide proper support for integration or UI-level testing. Official support for third-party testing tools for React Native is not available.
Flutter
Testing applications at the unit, widget, and integration levels is a snap with Flutter’s robust collection of testing tools. Flutter’s testing documentation is excellent. Flutter offers a fantastic feature that allows us to build UI widget tests and run them at the pace of unit tests to verify that they work as expected.
Analysis & Results
In contrast, to React Native, the Flutter community offers excellent documentation and a robust set of testing tools. As a result, React Native loses ground to Flutter in the debate.
Score: React Native 4 — Flutter 4
Build and Release Automation Support
The process of releasing a mobile app to the App Store or Google Play Store is difficult. It entails the challenging job of digitally signing every other piece of software. Cross-platform mobile app development, on the other hand, becomes much more difficult.
React Native
There are no automated procedures for deploying iOS applications to the App Store in the official React Native instructions. However, it allows you to deploy the app directly from Xcode. In the meantime, we can utilize technologies like Fastlane to deploy React Native-written iOS and Android applications. All in all, React Native must depend on third-party libraries to automate development and release processes.
Flutter
Using Flutter’s command-line interface is a snap. Using the command line tools and the instructions in the Flutter manual for building and publishing applications, we can generate a binary of the app. Additionally, Flutter has detailed the deployment procedure officially using Fastlane.
Analysis & Results
To deploy applications from the command line, you may utilize Flutter’s powerful build automation tools. The official build automation CLI tools are not supported in React Native applications. So, in the battle of React Native VS Flutter, Flutter emerged victoriously.
Score: React Native 4 — Flutter 5
Let’s take a look at some of the most popular applications created using each framework.

Flutter and React Native have some big names on their sides when comparing them.
So, when considering final scores (React Native 4 VS Flutter 5,) Flutter emerged victorious in this contest even though the race was very tight. Although React Native gave it their all, Flutter came out on top in today’s competition.
Final Thoughts from Treinetic
Flutter is attracting an increasing number of businesses. The Flutter SDK is becoming better every month as Google works to make it even better. In addition, the people in the community are kind and supportive at all times. As a bonus, we can build mobile apps and web and desktop apps using Flutter (the desktop support for Flutter is in beta on the stable channel).
When everything is said and done, the future of Flutter seems bright, especially because major corporations like Alibaba are already utilizing it. As for React Native, Facebook is presently re-architecting the technology on a big scale. We can assist you if you plan on creating mobile (or web) applications for several platforms at the same time. When it comes to framework compatibility, Treinetic is adept at both Flutter as well as React Native. If you’re interested in such a partnership, please let us know, and we’ll get in touch with you to work out the specifics.