We heard about the progressive web app (PWA) concept first in the spring of 2018. Nonetheless, this technology has grown in popularity to the point that the world’s biggest corporations actively utilize it to obtain a significant competitive edge.
What exactly is a progressive web app? What are its features, and how can it help your business? We’ve tried to be as plain and simple as possible, with no unnecessary words or lengthy definitions.
What Exactly are Progressive Web Apps?
There is no universal definition of a progressive web application. A PWA, in classic terms, is a conventional website with the capabilities of a mobile application. A progressive web app appears to be a standard website when viewed via a desktop browser. However, when viewed on a mobile device, a PWA transforms into a mix of a website and a mobile application.
Many industry titans, like Starbucks, Forbes, Pinterest, Uber, Twitter, and Lyft, use PWAs. Small sites may also use PWA technology to create products such as quick and easy news aggregates. According to Statista, 24% of e-commerce firms want to invest in progressive web applications by 2020.

Technologies for Progressive Web Apps
1) Service workers
A PWA is built around service workers. Service workers are files that exist between the network and browser layers. From the standpoint of a developer, a service worker is a type of web worker. It’s essentially a JavaScript file that runs separately from the main browser thread, intercepting network requests, caching or retrieving resources from the cache, and delivering push messages. It helps to include features like push notifications and background sync.
The most straightforward way to convert websites to PWAs is to divide JavaScript services into layers. A progressive web app framework is not required to create a PWA. JavaScript is all you need.
2) HTTP
All resources in a PWA must go via the HTTPS protocol. PWAs require HTTPS because modern APIs like service workers require HTTPS and because it is the best practice. And users/visitors trust sites using HTTPS more than sites that don’t. The browser will not show clickable links to unprotected resources on your site.
3) Application shell
The application shell is the user interface’s frame or template. The app shell is what remains after removing the site’s contents and any dynamic data. And this shell is saved on the client-side and deployed with the app and then loaded with dynamic data from the network.
4) Web app manifest
The web app manifest provides information about the web application in a JSON file, necessary for the web app to be downloaded and presented to the user similarly to a native app. And this defines the app’s name, the icon, the PWA’s view (fullscreen or standalone), and several other parameters. Thanks to the web app manifest, users may recognize your PWA as an app on their home screen.
5) Push notifications
PWA users may even get push notifications, and virtually every site that uses a PWA sends them. An unpleasant pop-up asking for permission to send alerts, on the other hand, seems to be spam rather than advancing technology. Remember that you may request permission when a person views a second page on your website.
Regular Web App vs. Progressive Web App
Typically, to add an app to your device, you must first download it from the Play Store or the App Store, depending on whether your phone runs Android or iOS. Things are a little different with a progressive web application. Although progressive web applications may already be published on the Play Store and App Store, in most instances, you do not need to install PWA locally on your phone.
Furthermore, a steady Internet connection isn’t necessary, as progressive web applications may function offline.
How Can a PWA Help Your Business?
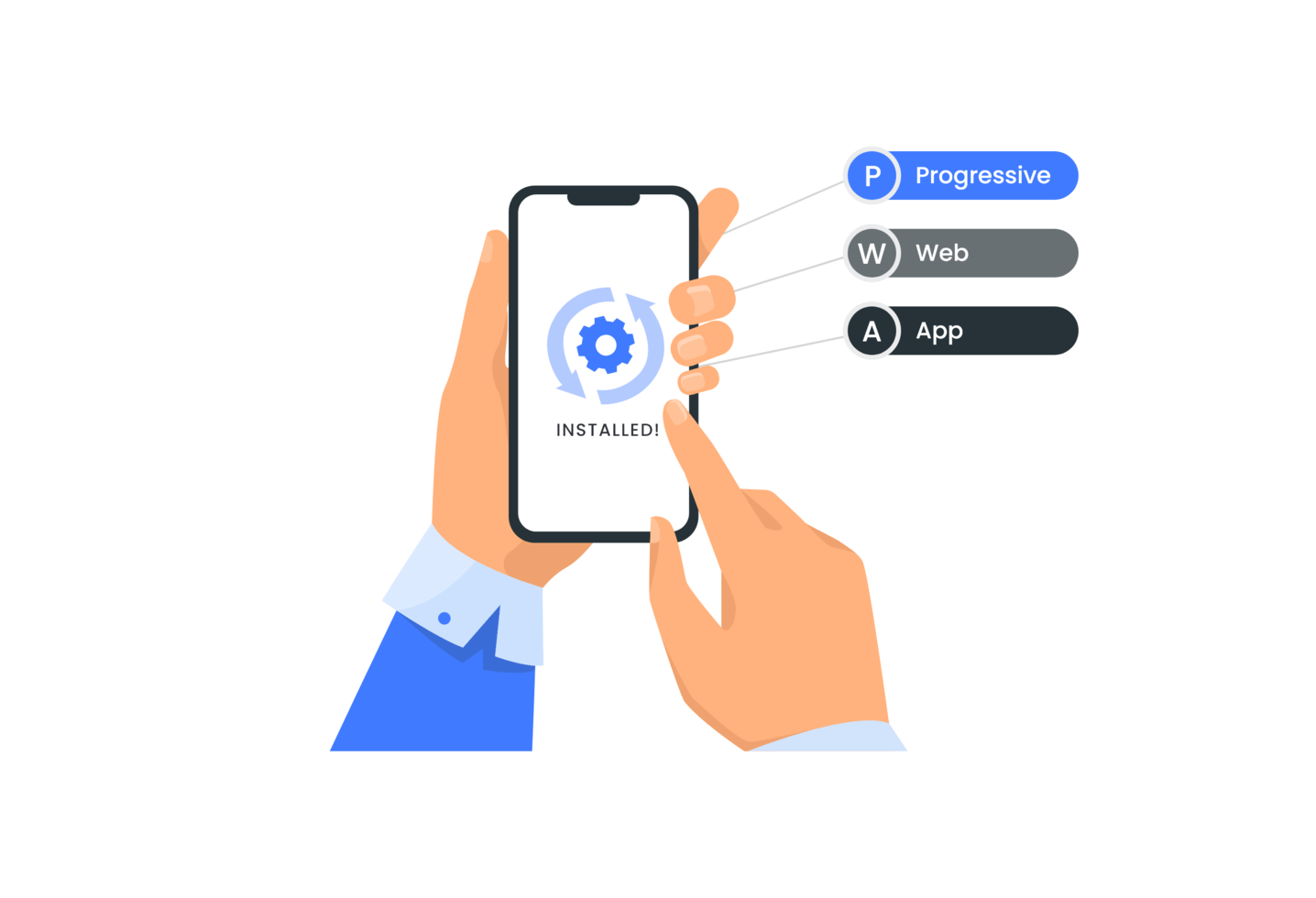
Let us look at responsive web apps and progressive web apps. Instead of visiting websites, modern consumers prefer to utilize mobile applications. Mobile apps provide an excellent user experience, operate offline, and offer visually appealing interfaces. PWAs provide an excellent user experience by integrating the appearance of a mobile app with the functionality of a website.
A PWA’s design is comparable to that of a native application. Regardless of the methods and technologies used to develop them, progressive web applications offer a comparable user experience to mobile apps. PWAs are quick and responsive, allowing for database interfaces and data automation. PWA pages may be found and indexed by search engines.
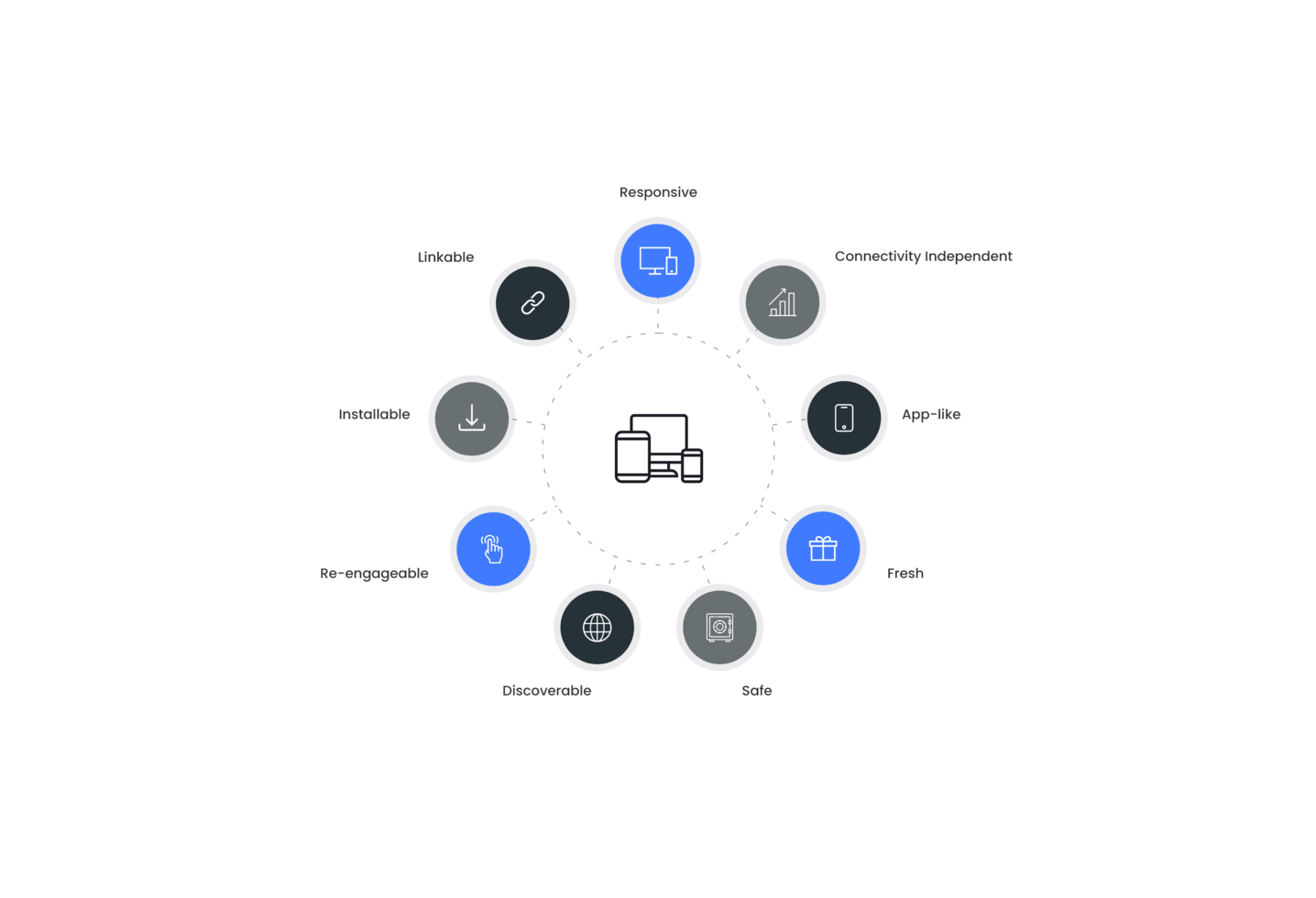
1) Quick installation
Installing a PWA takes less time than installing a normal app, which improves the user experience. Users may get a PWA without going to Google Play or the App Store. And this makes things a lot easier for the user and lowers user abandonment significantly.
Users may also use the URL to visit a progressive web application, making it simple to engage with the service.
2) Offline capability
PWAs are more convenient than web pages that need a continuous internet connection, as they can function offline. Another advantage of PWAs is their reliable caching mechanism, which allows them to handle offline requests and transmit them when the connection is re-established. And this enables companies to provide superior results regardless of connection. It also implies that bad network or data connections are less likely to damage a brand since consumers will always access the site.
3) There is no reliance on app distribution providers
When comparing PWAs to mobile applications, we should discuss the importance of avoiding app distribution services. App marketplaces like the App Store, Google Play, and Microsoft Store put challenging requirements on applications. When submitting a program to an app distribution provider, problems often arise, and resolving them may take time and effort.
Furthermore, these providers can delete applications without notice. A PWA enables software developers to bypass problems associated with app distribution providers.
4) Platform independence
Unlike apps that rely on operating systems and device hardware, Progressive web applications operate on any device. A single application may meet the requirements of numerous users while also providing the same user experience across many devices. Progressive web applications are extremely adaptable to many formats and may fit on any screen.
5) Push notifications
PWAs are powered up with push notifications capability with the help of service workers. Users are drawn in by push notifications. They are what keep you monitoring WhatsApp for new messages. Push notifications for native iOS and Android apps are famous. But what about cross-platform push notifications?
With the availability of service workers, a native notification experience for web applications has become a simple reality. Push notifications are likely to capture consumers’ attention more effectively than email newsletters, blog articles, or social media updates.

It would help if you also examined the following important advantages of PWAs:
Increased security: PWAs depend on HTTPS to provide secure data transmission and to reduce security risks.
Improved performance: PWAs effectively cache and deliver text, images, and other information, allowing them to function similarly to webpages while substantially increasing performance.
Examples of Successful Progressive Web Apps
1) Starbucks
Starbucks developed the PWA ordering system, which lets consumers browse menus without a continuous Internet connection, modify orders, and add things to their carts. Users may also submit orders for beverages and meals and familiarize themselves with the pricing if they have a network connection.
The result: Starbucks PWA is 99.84% smaller than the existing Starbucks iOS app. Fans of the renowned coffee shop seem to have liked this: the number of people making orders more than doubled, and PC users started to make orders at about the same rate as mobile users.

2) MakeMyTrip
When the top Indian travel firm discovered that most of their reservations were coming from consumers’ mobile phones, they created a progressive web app.
The Result: Users got a stable, quick, and simplified mobile web experience as a result. The conversion rate tripled, and the page loading time reduced by 38%. The number of MakeMyTrip user sessions rose by 160 percent compared to the prior mobile site, while the bounce rate dropped by 20 percent.
3) Pinterest
Pinterest chose the progressive web app due to the site’s slowness, and the conversion rate for registration and installation of mobile apps was too low—only around 1%.
The result: When compared to the old mobile web, time spent on Pinterest PWA rose by 40%, income from user-generated advertising climbed by 44%, and core engagement increased by 60%.
Contact Treinetic for Progressive Web App Development
One of the recipes for increasing company efficiency and user experience is to utilize progressive web apps. Even if it is already successful, this is proven not only by the rapid development of the technology’s appeal but also by the experience of prominent and well-known businesses. Therefore, we wish you success in your business, and progressive web apps will be a useful tool in this regard.
Please get in touch with us if you have any questions or wish to build a progressive web app.