There is a huge debate that’s been going on for a while regarding the topic of Android application development approaches. One of the approaches is XML layout, which has been the go-to approach for years, and the other is Jetpack Compose, which is the modern approach. For the longest time, XML layout has been the standard for developing user interfaces in Android applications. That was the case until Jetpack Compose, a declarative UI toolkit, recently came along as a strong alternative to XML. Nevertheless, the battle needs fair play. Let this post be it. We’ll pit the two against each other and test their differences and similarities between Jetpack Compose and XML layout for Android application development, as well as their pros and cons. Jet Pack Composable vs XML: let’s get started.
What is Jetpack Compose?
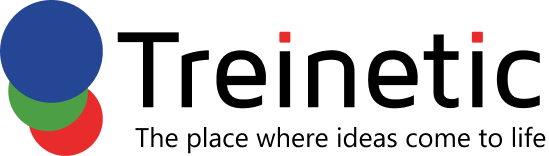
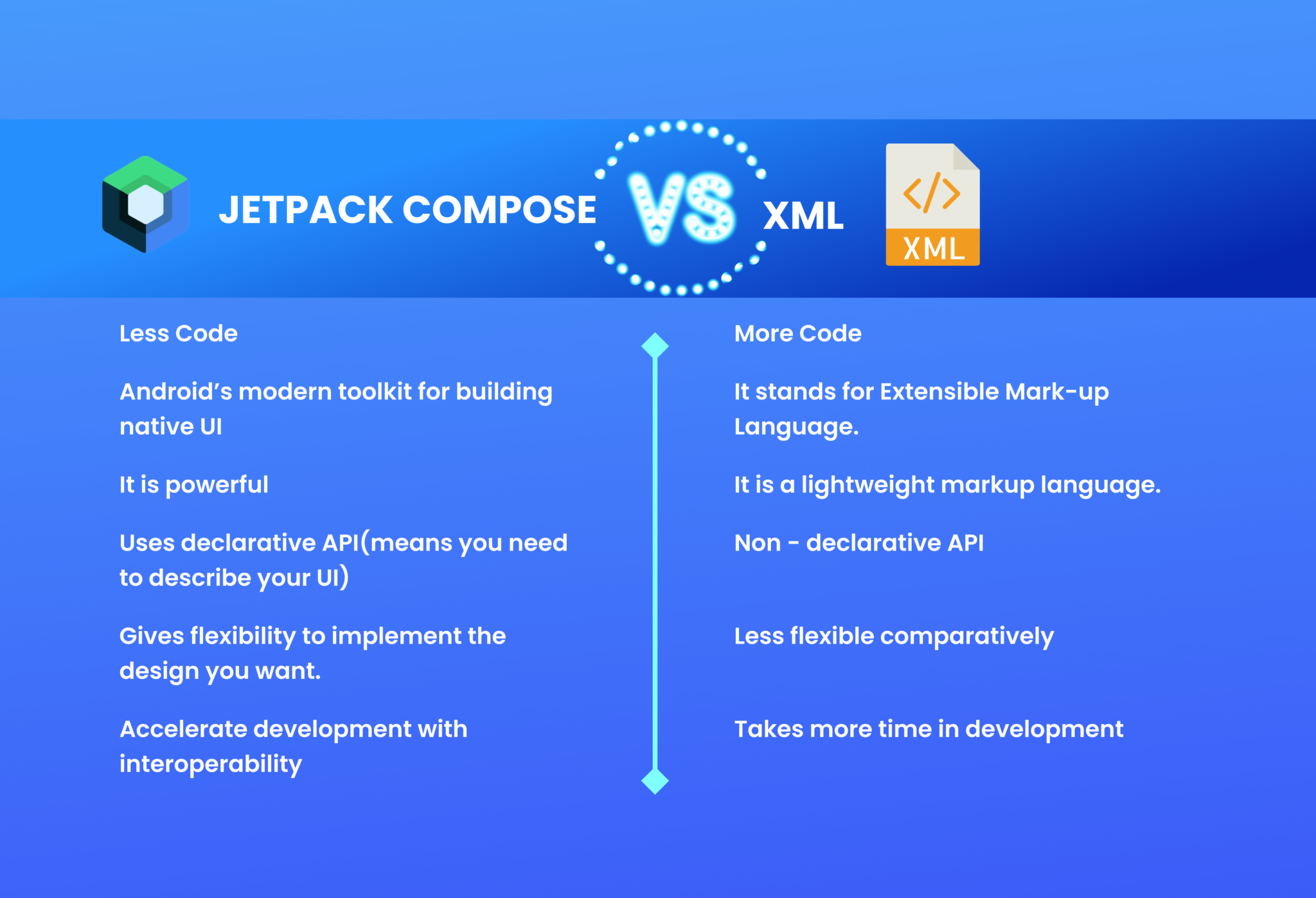
Jetpack Compose is Android’s modern toolset for creating native user interfaces. It simplifies and accelerates Android UI development. Jetpack Compose is a modern framework that allows us to construct our screens declaratively, which allows us to write less code. Android user interface development is now more powerful and decoupled. Before Jetpack Compose, we built the native UI with XML layouts. When we built the displays with XML, we had a very dependent structure.

Furthermore, fragments are large UI components. Jetpack Compose enables us to create the same UI using a declarative UI approach with fewer lines of code.
Google Jetpack Compose was introduced during Google I/O in May 2019. Since its introduction, this approach has grown in popularity within the developer community, and its use has increased. The most recent version, 1.5.0, was issued on August 9, 2023.
What are XML views?
Traditional XML views have long been used to create user interfaces in Android apps. Developers can alter UI elements by defining layouts, visual styles, and behaviors using XML files. Despite the fact that it requires more manual code, this dependable approach is still extensively utilized in Android app development. XML-based layouts were introduced during the Android release era in 2008.
They immediately became well-known for creating user interfaces. Since its inception, the Android ecosystem has seen numerous crucial updates and improvements, and XML has operated as one of the pillars by remaining relevant. Its use in many applications has likewise been consistent and continuous.
The importance of XML
XML is crucial in establishing the visual structure of the user interface. It establishes the structure and defines the characteristics of UI elements such as TextViews, ImageViews, Buttons, and others. XML separates the layout information from the coding logic. As a result, XML can promote easy communication between developers and designers, as well as quick upgrades or changes in the design process.

Even with widespread use, XML has a few drawbacks. Android apps have become increasingly difficult over time, as have their features. As a result, the XML code becomes thick and complex, increasing maintenance efforts accordingly. The maintenance of complicated UI interactions and animations becomes complex as well, necessitating manual efforts.
To better understand Jet Pack Composable vs XML, let’s weigh the pros and cons of each in detail.
Pros of Jetpack compose

1. Increases productivity
Jetpack Compose was built with the aim of boosting developer productivity. Many time-consuming software modules required in the present Android development architecture have been refactored away from the developer’s job.
2. Less code
Writing less code has an impact on all stages of development: as an author, you can focus on the problem at hand because there is less code to test and debug, and thus fewer defects; as a reviewer or maintainer, you have less code to read, comprehend, review, and maintain.
3. It’s flexible
Jetpack Compose provides a more expressive and flexible approach to UI building. Its reusable functions enable easy construction and reuse of UI components, leading to more modular and maintainable codebases. Compose also includes a plethora of built-in utilities for dealing with animations, theming, and responsiveness.
4. Saves money
Declarative UI generates immutable UI objects, removing the requirement for programmers to develop code that syncs UI components and underlying controller logic. This streamlined strategy can eliminate a whole class of difficult-to-replicate defects, lowering total product development expenses.
5. Improves code maintainability
Compose was built with the MVVM architecture in mind from the start. The MVVM architecture enforces a much clearer separation of concerns and improves code maintainability. A strong framework, such as Jetpack Compose, offers productivity incentives to fully utilize MVVM.
Cons of Jetpack Compose
Although Jetpack Compose comes with many pros, there are several cons or drawbacks that can cause issues:
1. Preview issues requiring rebuilding each time
Note that Jetpack Compose preview is much better than XML since it allows you to view (and even interact with) mocked data previews. But nothing comes for free. The disadvantage of this technique is that it requires re-rendering the preview every time the code changes, and builds are quite slow.
2. Compose is still new
Jetpack Compose isn’t the present-day standard yet. However, developers see its huge potential and promising future.
3. It’s still evolving
Like we mentioned earlier, Jetpack Compose is relatively new. You must continue to learn about new solutions, libraries, and architectures. Compose is still evolving. Consumers must also change versions when things improve over time. Since the introduction of 1.0, updates have been less regular and more dramatic in terms of change.
Pros of XML
1. Data presentation is flexible
Data stored in XML can be modified at any time without impacting the data’s display. For data presentation, XML employs a markup language similar to HTML; if data is updated in the XML, it is reflected in the HTML without requiring any changes to the HTML GUI.
2. Portability
Because XML is a programming language and platform-neutral, it can accommodate any technological change and may be utilized on any device. It is Java-compatible.
3. Data sharing is easy
XML has the ability to simplify data sharing between different systems, all thanks to its platform-independent nature. There is no need to waste your time converting data between platforms.
4. Extendibility
You can create your own tags or utilize tags created by other users. XML employs a human-readable language with the necessary properties, making it very simple to comprehend.
Cons of XML
1. Less readability
Compared to other text-based data transmission formats, XML documents are noticeably less readable.
2. Namespace issues
It’s challenging to use XML namespaces and impossible to utilize them well in an XML parser.
3. Redundancy of data
When compared to text-based data transmission formats like JSON, XML syntax is verbose and redundant.
4. Cost of storage
Due to the redundancy of data, you are bound to experience relatively higher transportation and storage costs. This can be especially challenging when working with large volumes of data. This also leads to inefficiency in data collection.
5. File size
Since the data structure is verbose in nature, it ends up creating a very large XML file. Unless you use data compression technologies, this large data size may be a concern for some applications.
6. No arrays
Although XML supports an element that contains extra sub-elements that an external program can choose to interpret as array items, XML itself does not work with arrays. This is why you don’t have the chance to represent many data items of the same type under the same name.
Jet Pack Composable vs XML Layout: What should you choose?
We have discussed the pros and cons of the two approaches. Now, let’s discuss which approach you should choose. You have to consider several factors when deciding between Jetpack Compose and XML layout:
1. Scope of your project
Let’s say you’re working on a relatively smaller project or a quick prototype. If yes, you can go with an XML layout instead of Jetpack. However, it would be better to opt for Jetpack Compose for more complex and dynamic applications. Jetpack Compose’s flexibility and productivity benefits make it an appealing option.
2. Your team’s familiarity and expertise
You need to consider your development team’s familiarity and expertise before deciding between XML and Jetpack Compose. Since XML layout is the most commonly used and familiar option, it would be safer to opt for that if the team has extensive experience.
3. Vision for the future
Given the rising popularity of Jetpack Compose and Google’s emphasis on it, using Compose can help you future-proof your app and assure compliance with the newest Android UI trends and capabilities.

Wrapping up
In this post, we discussed all about Jetpack Compose and XML layout, including their pros and cons. It needs to be noticed that this debate between Jetpack Compose and XML layout for Android application development is a perfect example that demonstrates the evolution and innovation in the Android realm. As previously stated, Jetpack Compose is still in its early stages, and most of its drawbacks are related to timing, risk, and the learning curve.
While XML layout is a trusted and commonly utilized method, Jetpack Compose provides a more current, flexible, and powerful alternative. Note that both of these approaches come with their pros and cons. At the end of the day, your decision to choose between the two for your project should be influenced by the project’s needs, the development team’s familiarity and competence, and your future goals. Regardless of the approach used, both Jetpack Compose and XML Layout contribute to the thriving Android development scene by enabling developers to construct compelling and user-friendly applications.